結城浩の「コミュニケーションの心がけ」2017年6月20日 Vol.273
はじめに
おはようございます。結城浩です。
いつも結城メルマガをご愛読ありがとうございます。
* * *
新刊の話。
『数学ガールの秘密ノート/積分を見つめて』は、 2017年6月末に刊行の予定です。
表紙の画像がやってきたので、新刊が出るたびに作っている 「書籍紹介ランディングページ」 も作りました。
◆『数学ガールの秘密ノート/積分を見つめて』
https://note9.hyuki.net/
ランディングページというのは、 自分の著書を紹介・宣伝するときの必須ツールのひとつです。
メールでも、SNSでも、自分の本を他の人に伝えるときに、 「こんな本が出ます。詳しくはこちらのページをみてくださいね」 と簡潔に紹介することができるからです。
また著者自身が紹介するときだけではなく、 読者さんが検索するときにも有効です。
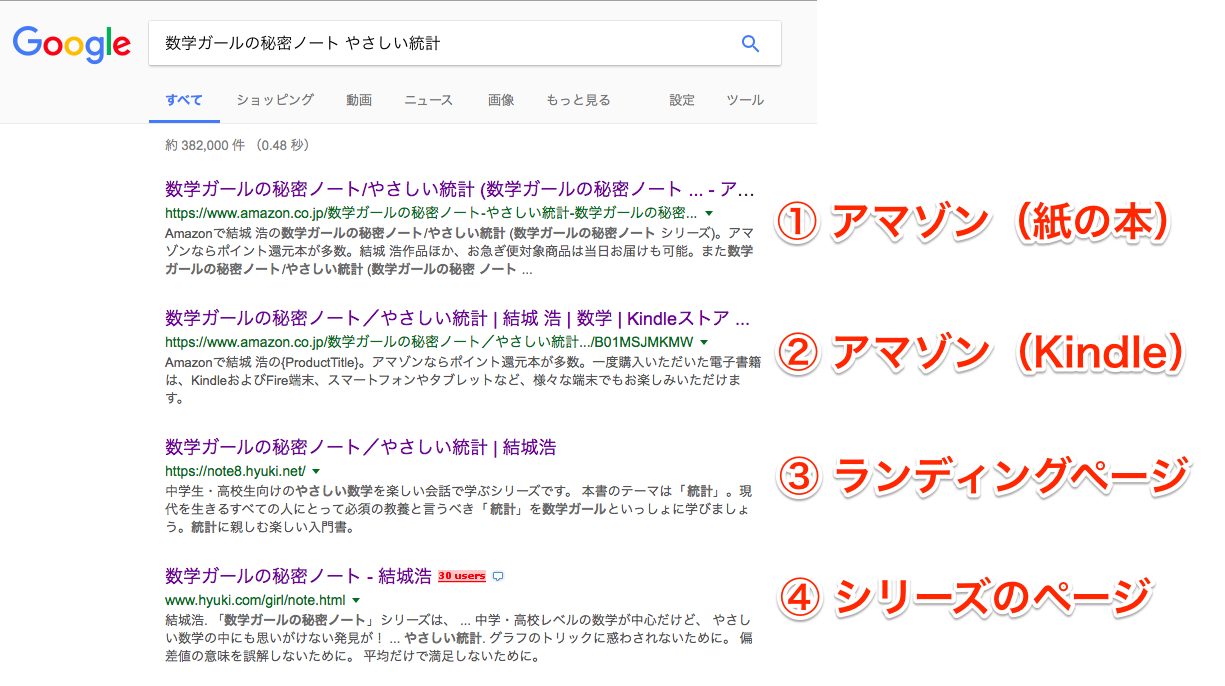
たとえば、2016年に結城が刊行した統計の本を 試しに検索してみましょう。 「数学ガールの秘密ノート やさしい統計」 を検索したときの順位は、
(1)アマゾン(紙の本)
(2)アマゾン(Kindle)
(3)ランディングページ
(4)シリーズのページ
となりました(スクリーンショット参照)。
このような順位になるのは著者にとってはうれしいことです。
ランディングページは、結城メルマガでも何回か紹介した 「でんでんランディングページ」 をもとに作っています。
◆でんでんランディングページ
http://lp.denshochan.com
◆書籍のランディングページの作り方(結城浩ミニ文庫)
https://note.mu/hyuki/n/n75de4c371507
結城は書籍一冊ごとにランディングページを作っています。 そうすると共通点が非常に多くなるので、 どうしてもコピー&ペーストが多くなってしまいます。 それを避けるため、erbというプログラムを使って、 決まり切った部分をプログラムで生成するようにしています。 以前作ったerbファイルは以下で公開しています。
◆erbファイル(make-landing-page-for-note6.erb)
https://gist.github.com/hyuki0000/469aa65677849265c4e2
使い方については、 結城メルマガのVol.205で詳しく紹介しました。
ランディングページは、結城が個人的に管理している、
hyuki.net
という独自ドメインのサブドメイン上に作っています。 新刊の『数学ガールの秘密ノート/積分を見つめて』の場合は、
note9.hyuki.net
になります。独自ドメインに作っておくのはとても大事です。 ランディングページを実際に運用するサーバが変化したとしても、 URLが変化しないからです。
実際、結城は以前自分のランディングページを Tumblrというサービスを使って公開していました (Tumblrには独自ドメインを使う機能があります)。
ある時点で、TumblrからさくらVPSのWebサーバに切り換えたのですが、 その場合でもURLは変わりません。 ドメインを考えてWebページを公開するというのは、 検索順位を落とさないため、 またリンク切れを防ぐために大事なことですね。
ともあれ、新刊刊行までもう少し。 ぜひ応援ください!
* * *
はてなダイアリーの話。
「はてなダイアリー」の新規開設受付終了というアナウンスが出ました。
◆ はてなダイアリーの新規開設受付を2017年7月3日をもって終了します
http://d.hatena.ne.jp/hatenadiary/20170605/1496643809
このアナウンスには時代の移り変わりというものを感じます。
結城は「はてなダイアリー」でたくさんの記事を書きました。 「はてなブログ」が出てからも、 メインの軸足をそちらに移すことはありませんでしたね。
◆結城浩のはてな日記
http://d.hatena.ne.jp/hyuki/
はてなダイアリーをせっせと更新していたときは、 Perlで作った「はてなダイアリーライター」 というスクリプトを使っていました。 2004年〜2009年ころの話題になります。
◆はてなダイアリーライター(略称:はてダラ)
http://www.hyuki.com/techinfo/hatena_diary_writer.html
このツールは、自分の手元にあるテキストをアップロードし、 はてなダイアリーの記事にするという簡単なものです。 現在の「はてなブログ」でいえばAtomPubに相当する機能を、 自前でごそごそ作っていたことになります。
◆はてなブログAtomPub - Hatena Developer Center
http://developer.hatena.ne.jp/ja/documents/blog/apis/atom
このときに考えていたことの根底には、
・Web上で入力したものをマスターにしたくない
・テキストは自分のエディタで書きたい
という感覚があったように思います。 はてなダイアリーのUIを使って入力したテキストは、 自分の手元に残りません。 またテキストを書くときのUIもはてなダイアリーに縛られます。 それが嫌だったため、 手元にあるテキストファイルをマスターとし、 それをWebにアップロードするツールを作ったのです。
時代は流れ、現在の結城の感覚はやや変化しています。 それは、
・場合によってはローカルにあるよりもWeb上にあった方が残る
・Web上で入力しようが、自分のエディタで書こうがかまわない
というものです。
結城は、 Twitterで連続的なツイート(連ツイ)を行い、 それをテキストにして自分の手元に持ってくるツール(autogetter) を使っていますが、 その「連ツイ」の発想は「はてなダイアリーライター」 とはほぼ反対になっていますね。 Webで書いたものを手元に持ってきているわけですから。
◆AutoGetter - Twitterで自分のツイートから自分へのリプライをまとめるRubyスクリプト(連ツイまとめ作成用)
https://gist.github.com/hyuki0000/85989bcf78d1476d74d3
時代が変わればツールも変わります。 でも、ツールが変わっても「文章を書く」 という行為についてはあまり変わらないように感じます。
* * *
PR表記の話。
数日前に「広告記事やタイアップ記事のタイトルにPR表記するべきか」 という話題が出ていました。
いかにも、論点が多岐にわたりそうな話題ですし、 発言者の立ち位置(広告主側、ライター側、読者側) で紛糾しそうなテーマです。
以下で書くのは、あくまで結城の限られた観点での意見です (他の人に押しつけたり、声高に主張したいわけではないの意)。
結城は《読者のことを考える》という原則に照らすのが好きです。 《読者のことを考える》ならば「タイトルにもPR表記する」 方に軍配を上げたくなります。
必ずしもタイトルの一部に文字列として入れる必要はありません。 それは方法にすぎません。 大事なことは、読者に対して記事を見せる前に (リンクをたどってジャンプする前に)、 「これは広告記事である」と知らせる方が読者に喜ばれそうだ、 という点です。
タイトルにPR表記するとガクッとPVが減るとしたならば、 なおさら、タイトルにPR表記した方がいいと思います。 なぜなら、PR表記するとPVが大きく減るとしたならば、 PR表記は読者にとって、 「見るか否かを定める有効な判断材料になっている」 わけですから。
「記事の先頭でPR表記されていれば、 広告記事を見ない人はすぐ戻るからいいのでは」 という意見も考えられます。もちろん、 記事の先頭でPR表記するのは大事だと思いますが、 でも、なんだか「PVを詐称したい」 といってるみたいに聞こえてしまいます。
もっとも、 最近の広告記事にはコンテンツとして楽しいものもあります。 最後まで楽しんでから「これ、広告記事だったのか! でも楽しかったなあ、なかなかうまい!」 という場合もたまにありますね。 そのようなコンテンツをねらった広告記事の場合、 タイトルにPR表記するのは「ネタバレ」になりそうなので、 なかなか一概にはいえないのかもしれません。
とはいえ、 ふつうの記事だと思って最後まで読んできたけれど、 最後で広告記事だとわかった場合「がっかり」 することの方が多いと結城は感じます。 「がっかり」といいますか、 「誤認させられた」感といいますか。 いかにもネタやジョークっぽい記事ならばまだしも、 情報提供の形をした記事の場合には不快感は増します。 「だまされた」というと言い過ぎかもしれませんが。
そして、読者に不快感を与えるとしたら、 広告としては失敗ではないのでしょうか。
結城はそんなふうに思っています。
* * *
学習効果と「対話」の話。
「自己学習の効果をより高める4つのポイント」 というWeb記事をぱらぱらと読んでいました。
◆自己学習の効果をより高める4つのポイント
http://www.dhbr.net/articles/-/4863
原文の題名は、 "Talking to Yourself (Out Loud) Can Help You Learn" 「(声を出して)自分と話すのは学ぶ助けとなる」 ですね。
この記事には、 以下のような4つのポイントが書かれていました。
・ひとりごとを言う
・なぜかと尋ねる
・要約する
・関連づける
これを読みながら、結城はこれらのポイントが、 「数学ガール」シリーズに登場する「テトラちゃん」 にぴったり当てはまる!と思っていました。
テトラちゃんはいつも元気で熱心で、 好奇心が旺盛です。でもそれだけではなく、 学び方がとてもうまいのです。
そして、上に挙げた4つのポイントのほとんどを、 テトラちゃんは日々の学習で実践していますね。 彼女の学び方は読者さんにもよく注目されています。
結城は「対話」というのが学びにおいて重要だと思っています。 古くはソクラテスやプラトンの時代から、 対話は重要な役目を担っています。特にその中でも、 《問いかけ》は重要です。 『いかにして問題をとくか』に出てくる《問いかけ》 も有名ですね。
自分で「ひとりごと」をいうのは、 自分自身を相手に対話を行っていることになります。 問いを自分に投げかけることによって、 人はそれに答えようと試みます。 そこが「学び」にとって重要なのでしょう。
プログラマの中にも、 「ひとりごと」をいう人が多いと思います。 プログラムを書きながら、
「どうしてそうなるんだ?」
「xが0のときでもうまくいくか?」
「この条件のとき、ここに来るかなあ?」
そんなことを誰にともなく言うプログラマは、 決してめずらしくありません。
あなたは考えるとき、自分自身と「対話」しますか?
* * *
それではそろそろ、 今回の結城メルマガを始めましょう。
どうぞ、ごゆっくりお読みください!
目次
- はじめに
- 結城タスクと進捗コマンド - 仕事の心がけ
- 仮想通貨「モナコイン」とネットでの「投げ銭」
- おわりに








コメント
コメントを書く