Facebookは米国時間の9月10日、広告に関する仕様変更をおこないました。
今回のアップデートにより、ニュースフィードに流れるリンク投稿などの画像が横長の長方形に拡大され、PC版とモバイル版でも同じ比率の画像が表示されるようになりました。
またFacebook今回の仕様変更に伴い、それぞれの広告表示に最も適した画像サイズやタイトル・本文の文字数なども公開したので、今回の変更で最も影響を受けたリンク投稿・ページいいね!広告・イベント広告の最適化方法もあわせてご紹介します。
■目次
1.広告アップデートで何が変わった?
1-1.リンク投稿など画像サイズが横長に拡大
1-2.PC版とモバイル版に画像のアスペクト比が統一
2.【推奨設定】各広告を最適化する画像サイズ&文字数
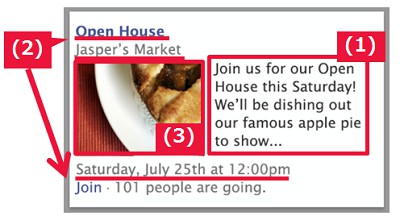
(1)リンク投稿
(2)ページいいね!広告
(3)イベント広告
1.広告アップデートで何が変わった?
今回のアップデートにより、主にリンク投稿・ページいいね!広告・イベント広告がニュースフィードに流れてきた時に、表示される画像のサイズが大きくなりました。
1-1.リンク投稿などの画像サイズが横長に拡大
これまでPC版のニュースフィードにリンク投稿が流れてきたときは、154×154ピクセルの正方形の画像が表示されていましたが、現在は400×209ピクセルの横長の長方形のものが表示されています。
画像が大きくなることで、クリック率の増加が望めそうですね。
なお、モバイル版のニュースフィードでは、リンク投稿の画像はPC版よりも大きい560×292ピクセルで表示されるので、特にモバイルユーザーからのクリック率増加が期待できそうですね。
1-2.PC版とモバイル版の画像のアスペクト比が統一
また、これまではモバイル版では横長、PC版では正方形に表示されていたリンク投稿の画像が、モバイル版・PC版どちらでも同じ比率の横長の長方形の画像が表示されるようになりました。
おかげで、PC版とモバイル版での画像の表示され方の違いについて頭を悩ませる必要がなくなりそうです。
2.【推奨設定】各広告を最適化する画像サイズ&文字数
Facebookは今回の仕様変更に伴い、各広告をPC版ニュースフィード・モバイル版ニュースフィード・サイドバーで綺麗に表示されるために、基準となる画像のサイズ・タイトル/本文の文字数を紹介しています。
今回のアップデートで最も影響を受けたと言われている、リンク投稿・ページいいね!広告・イベント広告について、こちらの推奨設定をご紹介します。(参照:Facebookヘルプセンター)
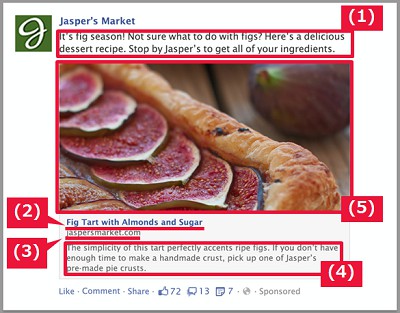
(1)リンク投稿
PC版ニュースフィード
(1)本文:500文字、以降切り取り
(2)リンクのタイトル:1~2行
(3)ドメインリンク:1行
(4)リンクの説明:2~3行
(5)画像のサイズ:400;209ピクセル
※画像が400×209ピクセル以下の場合、154×154または90×90ピクセルで表示される
・画像のアスペクト比:1.91:1
・Youtubeなどの動画へのリンク:サムネ画像は90×90ピクセル
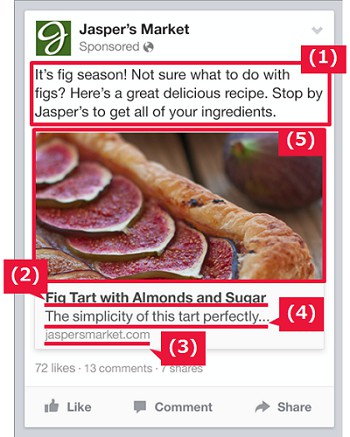
モバイル版ニュースフィード
(1)本文:110文字、以降切り取り
(2)リンクのタイトル:1~2行
(3)ドメインリンク:1行
(4)リンクの説明:1行
(5)画像のサイズ:560;292ピクセル
※画像が560×292ピクセル以下の場合、100×100ピクセルで表示される
・画像のアスペクト比:1.91:1
・Youtubeなどの動画へのリンク:サムネ画像は100×100ピクセル
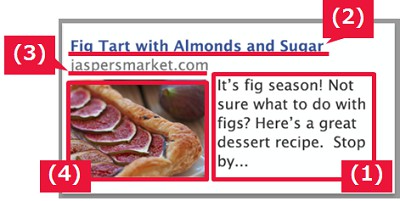
サイドバー広告
(1)本文:90文字、以降切り取り
(2)リンクのタイトル:25文字
(3)ドメインリンク:1行
・画像のアスペクト比:1.39:1
3か所全てで良い感じに表示するための推奨設定
■推奨設定
・本文:90文字
・リンクのタイトル:25文字
・画像のアスペクト比:1.91:1
・画像のサイズ:1200;627ピクセル
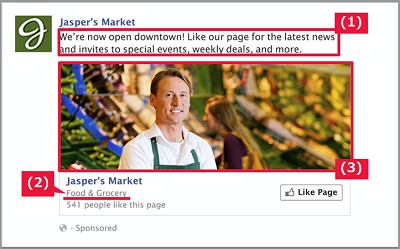
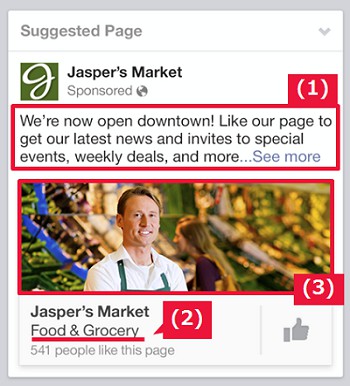
(2)ページいいね!広告
PC版ニュースフィード
(1)本文:500文字、以降切り取り
(2)ページの詳細:
・カテゴリー:1行以内(ページの名前の長さによる)
(3)画像のサイズ:400;150ピクセル
※画像が400×150ピクセル以下の場合、100×72ピクセルで表示される
・画像のアスペクト比:8:3
モバイル版ニュースフィード
(1)本文:110文字、以降切り取り(スペースによっては2.5行目ぐらいで切られる)
(2)ページの詳細:
・カテゴリー:1行(ページの名前の長さによる)
(3)画像のサイズ:560;210ピクセル
※画像が560×210ピクセル以下の場合、200×144ピクセルで表示される
・画像のアスペクト比:8:3
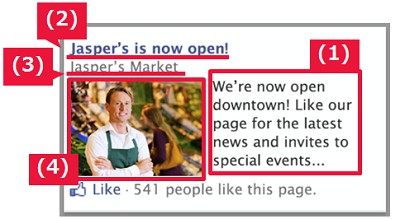
サイドバー広告
(1)本文:90文字、以降切り取り
(2)カスタムタイトル:25文字
(3)ページの名前:1行
(4)画像のサイズ:100;72ピクセル
・画像のアスペクト比:1.39:1
3か所全てで良い感じに表示するための推奨設定
■推奨設定
・本文:90文字
・画像のアスペクト比:8:3
・画像のサイズ:1200;450ピクセル
(3)イベント広告
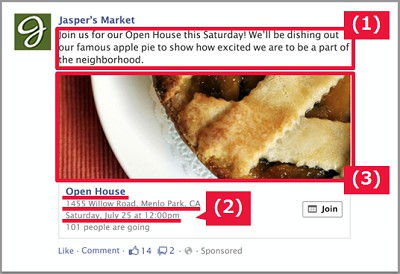
PC版ニュースフィード
(1)本文:500文字、以降切り取り
(2)イベントの詳細(イベントページより):
・タイトル:1~2行
・住所:1行
・日時:1行
(3)画像のサイズ:400;150ピクセル
・画像のアスペクト比:8:3
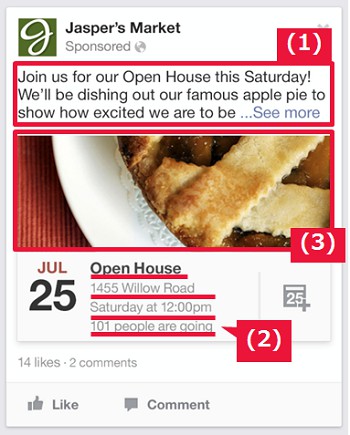
モバイル版ニュースフィード
(1)本文:110文字、以降切り取り(スペースによっては2.5行目ぐらいで切られる)
(2)イベントの詳細はイベントページより引用される:
・タイトル:1~2行
・住所:1~2行
・日時:1行
(3)画像のサイズ:560;210ピクセル
・画像のアスペクト比:8:3
※アップロードされた画像の幅が400ピクセル以下の場合、画像は自動的にイベントの地図を表示する
サイドバー広告
(1)本文:90文字、以降切り取り
(2)イベントの詳細はイベントページより引用される:
・タイトル:25文字
・ページの名前:1行
・日時:1行(画像の下)
(3)画像のサイズ:100;72ピクセル
3か所全てで良い感じに表示するための推奨設定
■推奨設定
・本文:90文字
・イベントタイトル:25文字
・画像のアスペクト比:8:3
・画像のサイズ:1200;450ピクセル
留意点
全体的に画像が大きくなり、モバイル版とPC版の兼ね合わせも気にする必要がなくなったのは嬉しいですね。
ただし前述の通りリンク投稿の場合、画像が560×292ピクセル以上じゃないとモバイル版ニュースフィードに流れたときに画像が大きくならないので、PC・モバイル両方で画像大きく表示させるために560×292ピクセル以上に設定しておくと安全です。
また画像が1.91:1のアスペクト比で表示される仕様上、例えば幅が400ピクセル以上の正方形の画像などはPC版では上下が切り取られたりするので、こちらも新たな留意点として覚えておいた方が良さそうですね。
以上、『【Facebook最新情報】広告・リンク投稿の画像表示を最適化!画像を大きく&クリック率を上げるために必要な設定基準はコレ!』でした。
※元記事 :http://gaiax-socialmedialab.jp/facebook/261
GaiaXソーシャルメディア ラボ
">by GaiaXソーシャルメディア ラボ













コメント
コメントを書く